ZBlog 插件 允许你对 ZBlog 博客进行修改、自定义和加强。不必修改 ZBlog 的核心程序,直接用采用系统提供的各种接口,来实现一些高级定制功能,让Z-BlogPHP变的更加强壮和有趣(Very Good,Very Strong.)。
本文将通过实战来跟各位同学讲解下ZBlog插件的开发过程。
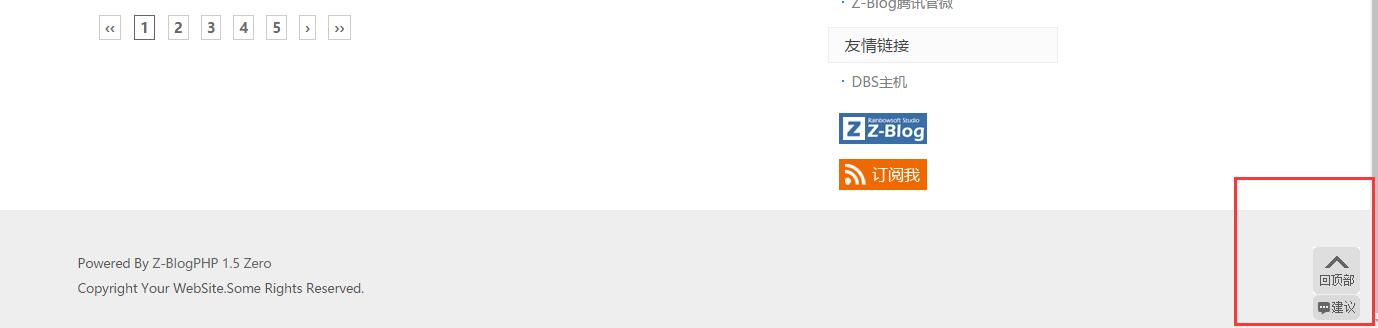
1.制作一个ZBlogPHP返回顶部插件;
2.插件可以具有后台配置页,可以自定义反馈链接;
返回顶部素材下载:素材下载
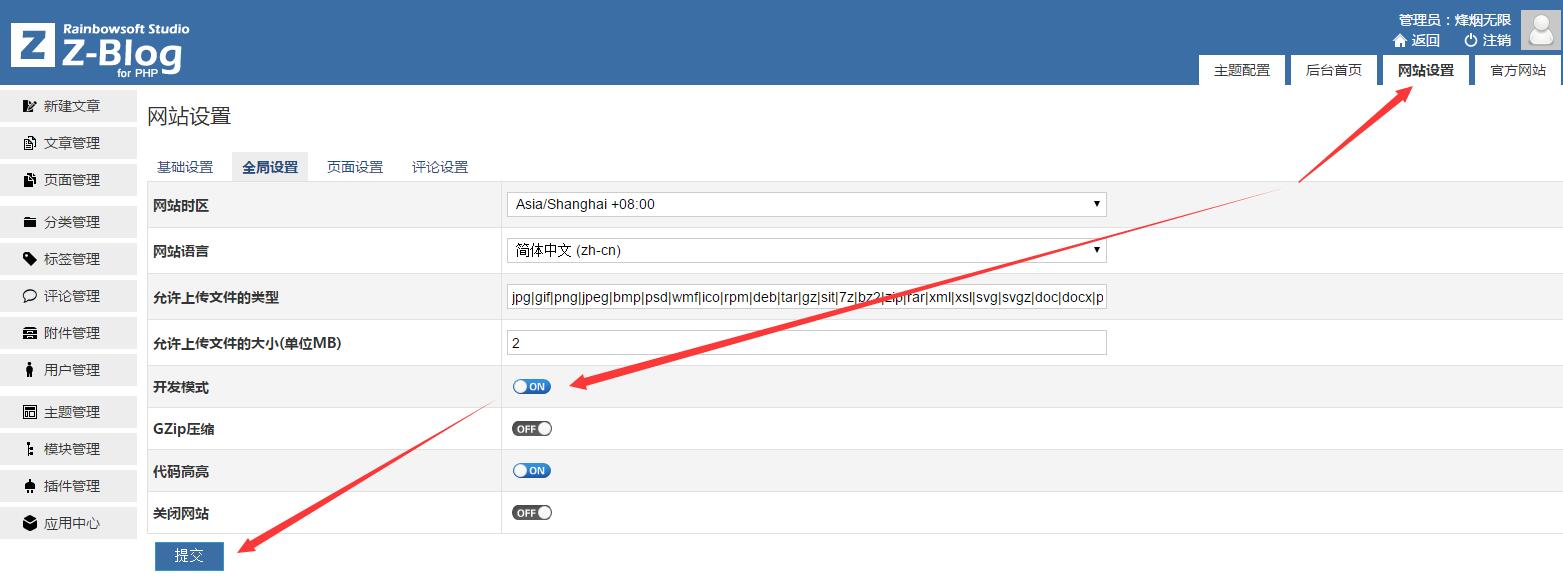
后台首页->网站设置->全局设置->启用开发模式->提交
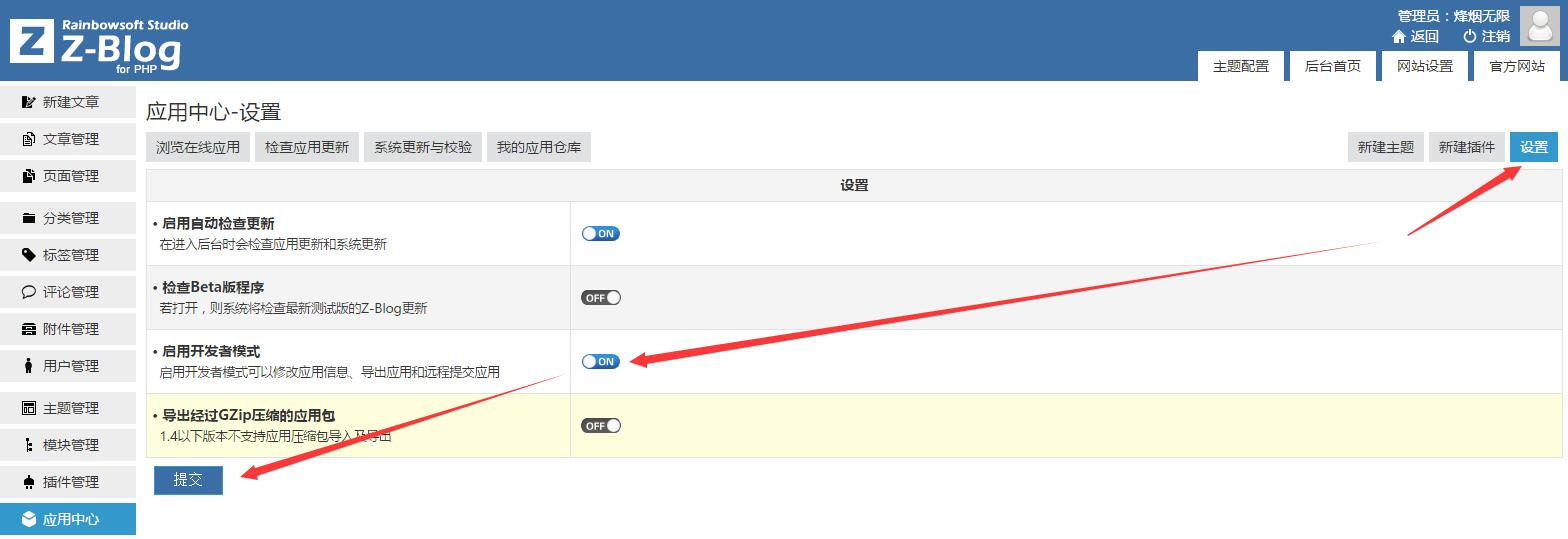
 2.应用中心开启开发者模式
2.应用中心开启开发者模式应用中心->设置->启用开发者模式->提交

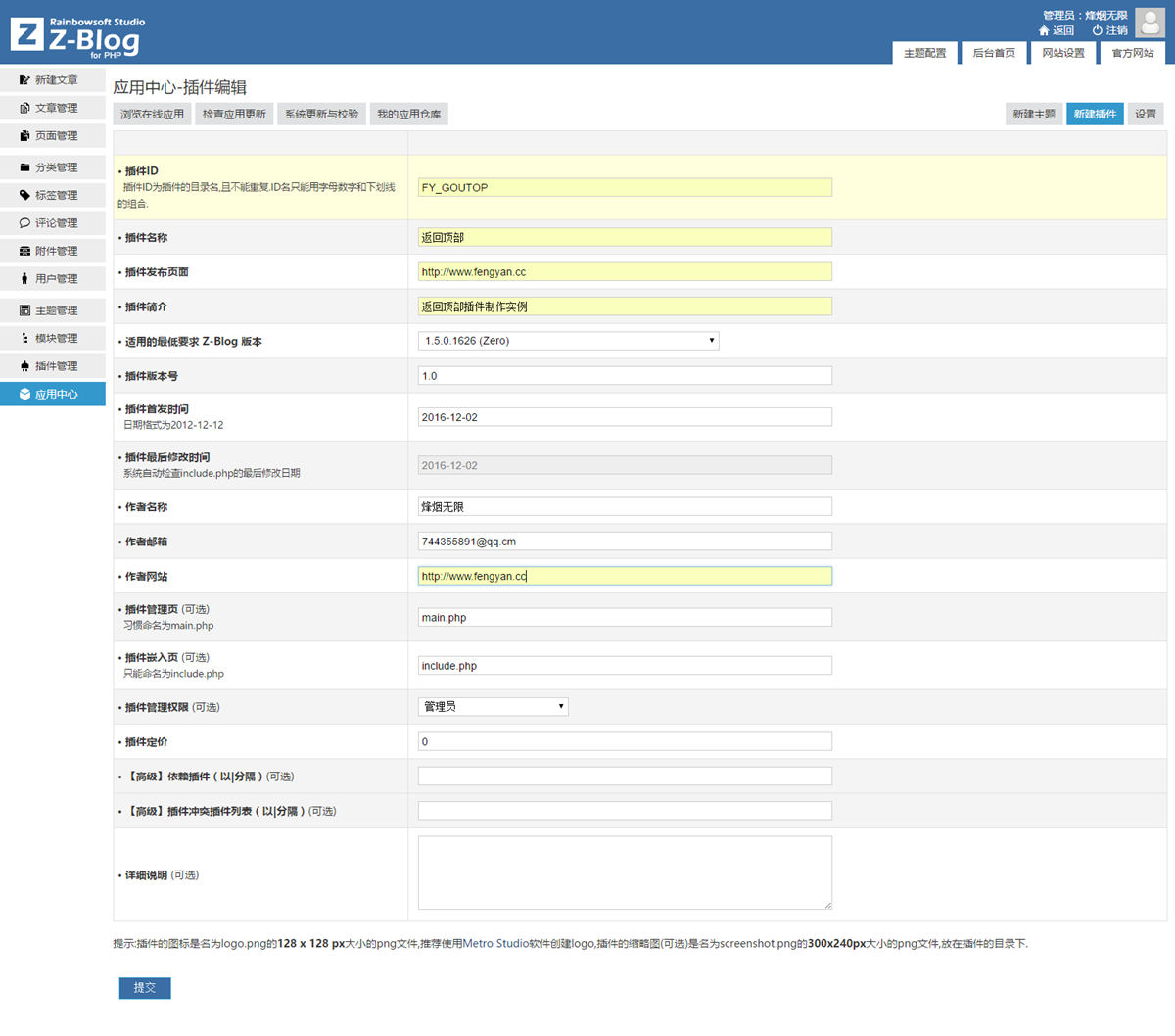
应用中心->新建插件->按要求填写插件信息->提交
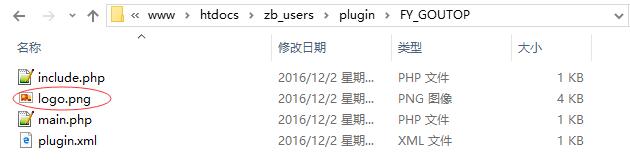
 2.更换插件LOGO
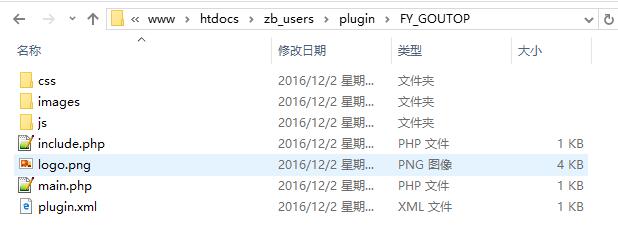
2.更换插件LOGO制作一个插件,我们肯定要为插件添加一个具有插件特色的LOGO了,修改LOGO首先打开插件存放文件夹plugin找到我们新建的插件,插件文件夹名就是我们在主题信息中填写的插件ID;

然后把logo.png图片更换成我们新制作的logo(注意:大小要128*128,图片格式必须是png名字必须是:logo)
将返回顶部的css、js、images三个文件夹复制到GOTOP插件文件夹中;

打开include.php文件;
Z-BlogPHP系统的插件是采用主动插入方式来通知系统。所以必须在include.php文件中调用RegisterPlugin函数才能让插件进入系统的插件体系。
//注册插件
RegisterPlugin("插件ID","ActivePlugin_插件ID");
### 实例:注册插件
RegisterPlugin("FY_GOUTOP","ActivePlugin_FY_GOUTOP");如需挂载系统接口,还必须在”ActivePlugin_插件ID名称”函数中完成对接口的挂接工作,例如:
//具体的接口挂接
function ActivePlugin_插件ID() {
Add_Filter_Plugin('API名称','执行代码(函数)');
}
### 实例:插件挂钩方式
function ActivePlugin_FY_GOUTOP() {
Add_Filter_Plugin('Filter_Plugin_Zbp_MakeTemplatetags','FY_GOUTOP_MakeTemplatetags'); //Zbp类的生成模板标签接口
}向前台插入返回顶部插件需要加载的css、js等文件;
function FY_GOUTOP_MakeTemplatetags() {
global $zbp;
$zbp->header .= '<link type="text/css" href="'.$zbp->host.'zb_users/plugin/FY_GOUTOP/css/gotop.css" rel="stylesheet" />' . "\r\n"; //前台页面顶部插入css文件
$zbp->header .= '<script type="text/javascript" src="'.$zbp->host.'zb_users/plugin/FY_GOUTOP/js/gotop.js"></script>' . "\r\n"; //前台页面顶部插入js文件
$zbp->footer .= '<div id="tbox"><a id="gotop" href="javascript:void(0)"></a><a id="jianyi" target="_blank" href="https://www.fengyan.cc/"></a></div>' . "\r\n"; //前台底部插入返回顶部的div代码
}添加完成后,后台插件管理启用插件,然后刷新下前台页面,是不是已经显示我们制作的返回顶部了呢!


<?php
### 实例:注册插件
RegisterPlugin("FY_GOUTOP","ActivePlugin_FY_GOUTOP");
### 实例:插件挂钩方式
function ActivePlugin_FY_GOUTOP() {
Add_Filter_Plugin('Filter_Plugin_Zbp_MakeTemplatetags','FY_GOUTOP_MakeTemplatetags'); //Zbp类的生成模板标签接口
}
function FY_GOUTOP_MakeTemplatetags() {
global $zbp;
$zbp->header .= '<link type="text/css" href="'.$zbp->host.'zb_users/plugin/FY_GOUTOP/css/gotop.css" rel="stylesheet" />' . "\r\n"; //前台页面顶部插入css文件
$zbp->header .= '<script type="text/javascript" src="'.$zbp->host.'zb_users/plugin/FY_GOUTOP/js/gotop.js"></script>' . "\r\n"; //前台页面顶部插入js文件
$zbp->footer .= '<div id="tbox"><a id="gotop" href="javascript:void(0)"></a><a id="jianyi" target="_blank" href="https://www.fengyan.cc/"></a></div>' . "\r\n"; //前台底部插入返回顶部的div代码
}
function InstallPlugin_FY_GOUTOP() {}
function UninstallPlugin_FY_GOUTOP() {}第一篇教程就写到这里吧,下一篇教程我们开始实例讲解插件配置页的制作教程。

扫描二维码
与我联系

评论列表:
发布于 3月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
-
 weihang
weihang
- 不错,学习了!
没有更多评论了发布于 2月前回复该评论