相信大家都知道使用各种各样的zblog主题或者zblog模板,但是并非所有的模板都带有大家需要的zblog广告位,在大家的网站做到一定程度的时候,都需要添加相应的zblog广告位,这里我就给大家讲一些zblog添加广告位的方法。
.ads{
line-height: 80px;
font-size: 15px;
margin-top: 10px;
margin-bottom: 10px;
display: block;
background-color: #fbfbfb;
border: 2px dashed #bbb;
text-align: center;
color: #aaa;
clear: both;
overflow: hidden;
}将以上css代码加入到主题目录下的style文件夹中的style.css或者xxx.css文件中(ps:一般都在这里)
首先打开当前主题目录下的template文件夹,打开index.php文件;
找到以下代码:
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{else}
{template:post-multi}
{/if}
{/foreach}在这段代码的顶部添加:
<div class="ads">
<!--广告代码加在这里-->
</div>在文章列表分页条底部添加广告,首先我们在index.php文件中先找到分页条的代码{template:pagebar},在下边添加:
<div class="ads">
<!--广告代码加在这里-->
</div>ps:分页条代码可能各种主题的不一样,但是一般位置都差不多><!
首先打开post-single.php这个文件,找到{$article.Content}这段代码,这个是文章正文的代码;一般都是这样的:
<div class="xxx">{$article.Content}</div>在这段代码后边加入广告代码,示例代码:
<div class="xxx">{$article.Content}</div>
<div class="ads">
<!--广告代码加在这里-->
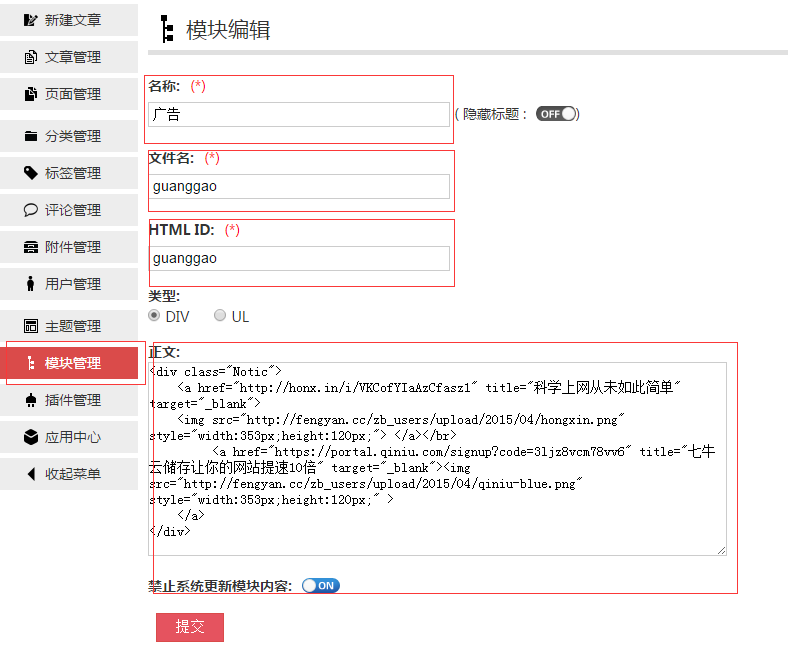
</div>侧栏添加广告位置倒是很简单,只需要在后台打开模块管理,然后点击新建模块:

按上图在正文中添加广告代码即可,然后点击提交保存,把刚刚新建的模块拖动到侧栏即可。
基本上就是这样的,因为模板不同,按以上代码加入如果出现错位等情况,请按需修改css代码。

扫描二维码
与我联系

评论列表:
发布于 3月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
-
.jpg) hahaha1
hahaha1
- 哈哈哈不错!
没有更多评论了发布于 2月前回复该评论