使用 table() 函数将表写入控制台。
table()函数允许您将表格写入控制台,这在可视化 JavaScript 中的复杂数组和对象时非常有用。
console.table(tabledata, tablecolumns)tabledata 传递数据以填充表。
tablecolumns 传递一个包含表列名称的数组。这是可选的。

现在,让我们使用 table() 函数将表写入控制台。
var test = [["烽烟博客"], ["腾讯"], ["抖音"]];
console.table(test)这一次,我们使用 var 来使用一个名为 test 的变量。在变量中,我们这次将使用方括号“[]”来存储三个字符串。此时,方括号“[]”也用来存放每个字符串。
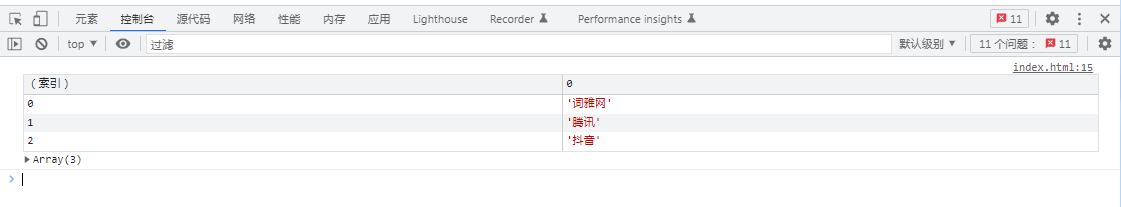
存储后,使用table()函数进行console。现在写入控制台。由于我们正在编写,所以我们在括号内传递了test变量。
保存此脚本并运行它。

当我运行它时,我能够将测试变量中的信息写入控制台并显示出来。
在定义变量和存储字符串时,如果每个字符串不使用方括号“[]”存储,则在控制台以表格形式输出时,将一次输出一个字符。

扫描二维码
与我联系

评论列表:
发布于 2月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
发布于 2月前回复该评论
-
 weihang666
weihang666
- 哈哈哈不错!
没有更多评论了发布于 2月前回复该评论