当我们在修改或者写页面的时候用浏览器来预览修改效果的时候发现页面没有任何的变化,无论如何刷新都没有变化的时候是不是会觉得很蛋疼?万一是对自己的技术信心不足的童鞋,这时候可能就会对自己修改的代码产生怀疑了,是不是写的不对啊,不然怎么会没有效果呢?结果查来查去发现是浏览器缓存惹的祸,我想这时候你连砸电脑的心思都有了。
那么接下来我们来看下chrome浏览器该如何设置为禁止缓存页面的图片以及css等资源文件呢?
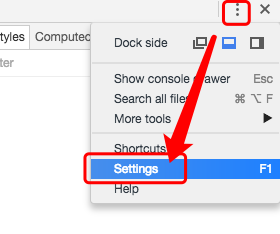
1.按F12打开控制台,点击右上角的菜单键,点击弹出菜单中的“Settings”选项;

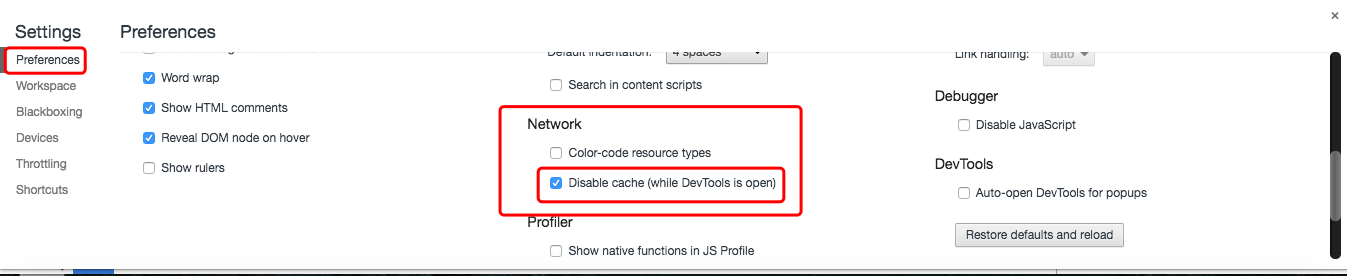
2.在“Preferences” 栏找到Network这项 ,将“Disable cache (while DevTools is open)”这个选项勾选上,这样在打开控制台调试网页的时候浏览器就不会在缓存网页上的资源了。


扫描二维码
与我联系

评论列表:
发布于 3月前回复该评论
发布于 3月前回复该评论
发布于 3月前回复该评论
发布于 3月前回复该评论
-
.jpg) hahaha1
hahaha1
- 非常棒谢谢了!
没有更多评论了发布于 3月前回复该评论